今回の記事はブログでアプリを紹介するときにおすすめのツール『アプリーチ』を紹介します!簡単にできてアフィリエイトの成約率UPを狙える超初心者向けで優秀なツールですよ!
通常のテキストリンクよりも読者に気に入ってもらえるに違いない!
さあ、この『アプリーチ』を使いこなしてブログで簡単にアプリ紹介しちゃいましょう!
アプリーチとはアプリ紹介に使えるブログパーツ!

ブログでアプリのアフィリエイト紹介をしたい場合って多いですよね!
そんなとき単純なアプリのリンクを置いただけではあまりかっこよく無いよね・・・。
そんなときに活用できるのがアプリーチです!
アプリーチではスマホアプリなどのリンクを素敵なデザインで設定することができますよ!
しかもAndroidとiPhone用どちらのアプリリンクも設定可能!すごいよねー。
下のリンクからアプリーチのサイトへ飛べます。
アプリーチの使い方を解説!

アプリーチでアプリのリンクを設定する方法を解説します!
まずはアプリーチのサイトへ移動します。
そうすると下の画面へ移動します。

- アプリ名を入力
- 検索をクリック
上記の順番に実施していきます。
検索ボタンでうまくアプリが表示されない場合は隣の「複数検索」をクリックしてみてくださいね!

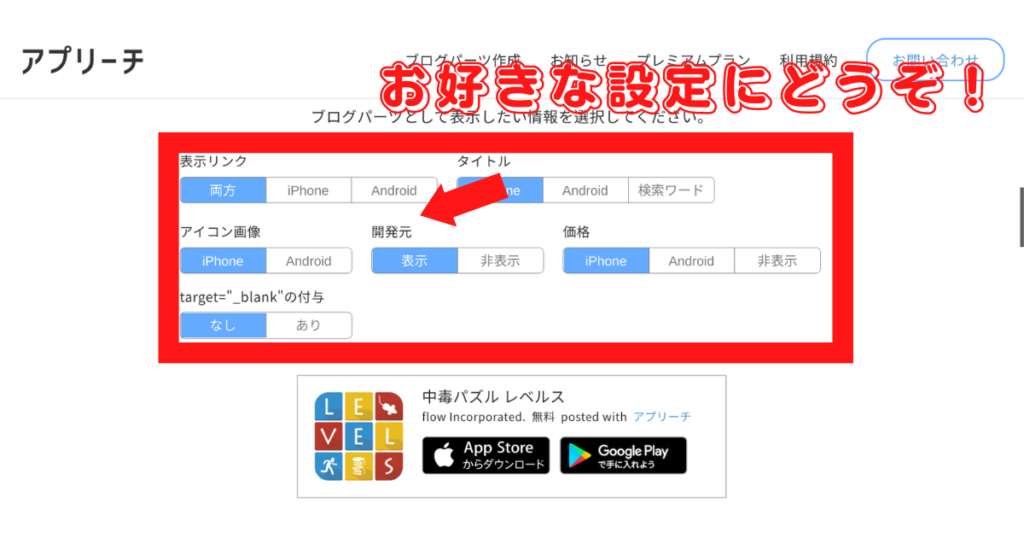
その次は下にスクロールすると上のように表示の設定ができる箇所が出てきます。
- 表示リンク
- タイトル
- アイコン画像
- 開発元
- 価格
- target=”_blank”の付与
といった設定が可能です。arget=”_blank”の付与とはなにかというと・・・
リンク先が新しいウィンドウ(タブ)で表示されるように指定するリンクタグの属性
となります。
- なし・・・そのままアプリページへ移動
- あり・・・新しいウインドウ(タブ)でアプリページへ移動
よし、次です!

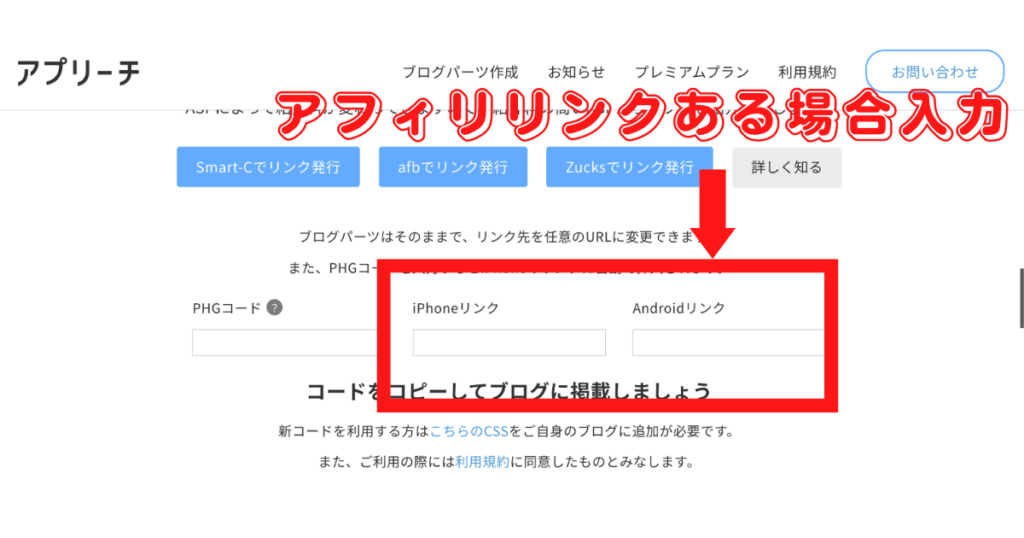
さらに下へスクロールしていくと
- iPhoneリンク
- androidリンク
という箇所があります。ここはアフィリエイトリンクを設定したい場合はここに入力しましょう!
クリックのリンクをアフィリリンクへ変更してくれます。

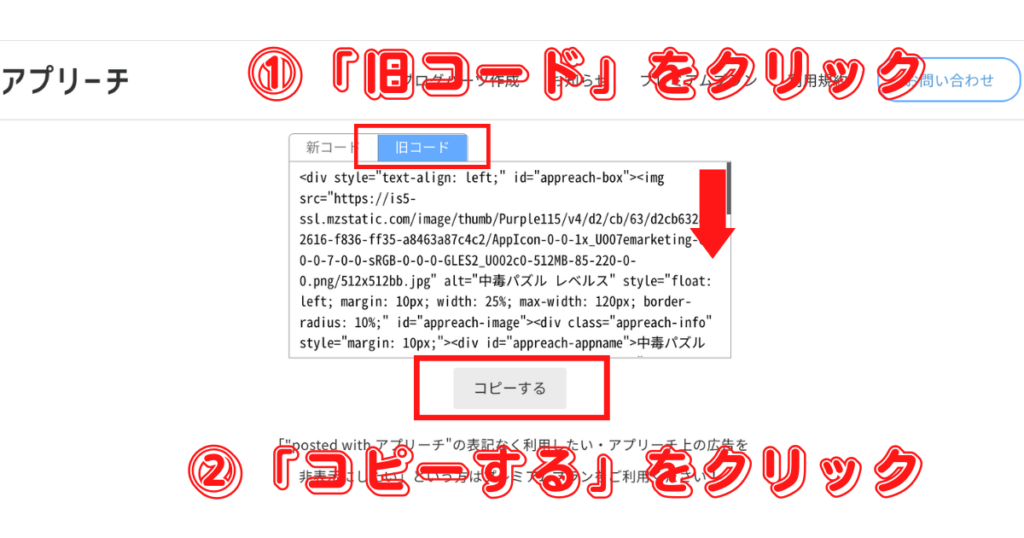
そしてさらにスクロールすると上のような画面になります。
こちらがアプリリンクのコードとなります。
- 「旧コード」をクリック
- 「コピーする」をクリック
というように進んでいきましょう。
ちなみに「新コード」というのはデザインをカスタマイズすることができるコードです。
次の見出しの項目で詳しく解説していますので、気になる人は見ていってね!
下の見出し項目で設定方法を解説していますので旧コードで物足りなくなった場合は考えてみてくださいね!
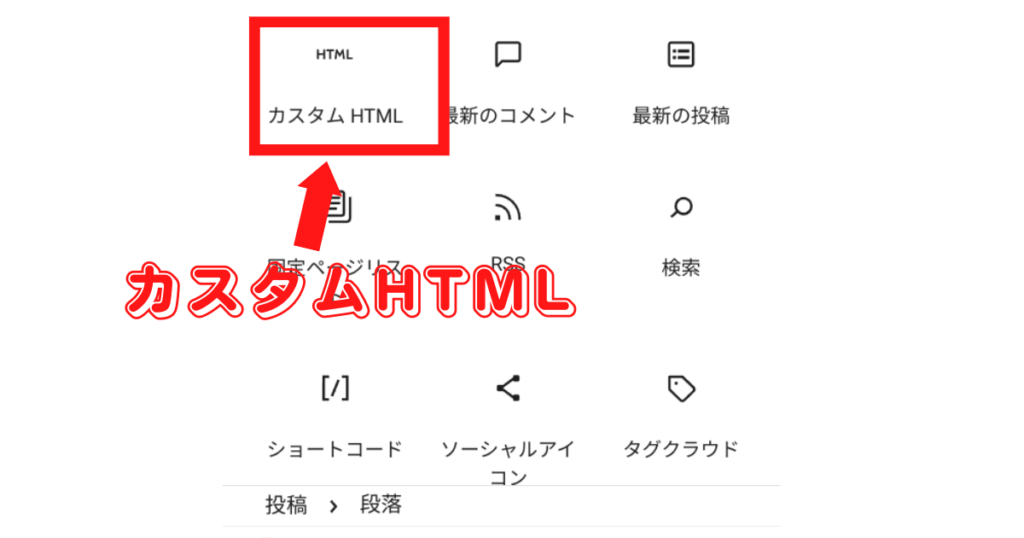
さあ、そして最後に「カスタムHTML」にコードを貼り付けます。
ワードプレスの場合は下のようなアイコンになりますよ!

そして旧コードまたは新コードを貼り付けると下のようなアプリリンクをつけれるようになります。
ちなみに下は「レベルス」というゲームアプリですよ!無料でできて楽しいので遊んでみてね〜!
アプリーチ「新コード」設定方法

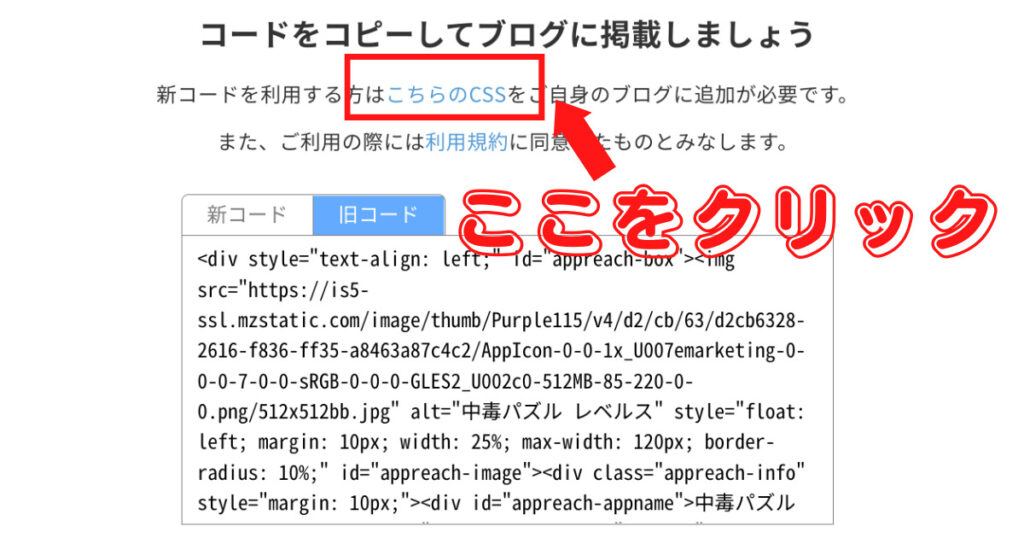
アプリーチのコードの「新コード」の設定方法です。

まずは上の「こちらのCSS」をクリックしましょう。

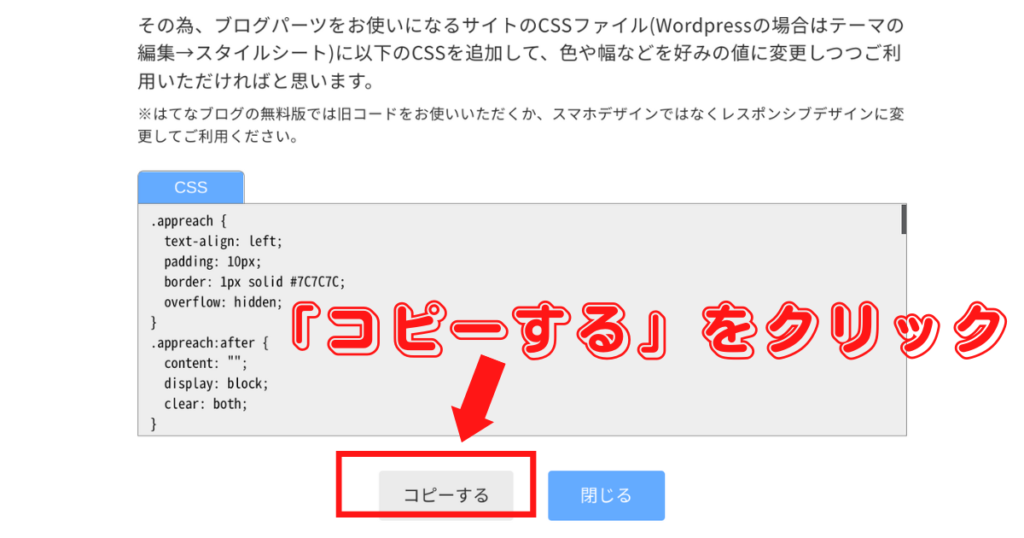
すると上の図の場面になるので「コピーする」をクリックします。
そしてワードプレス画面の画面にいきましょう。

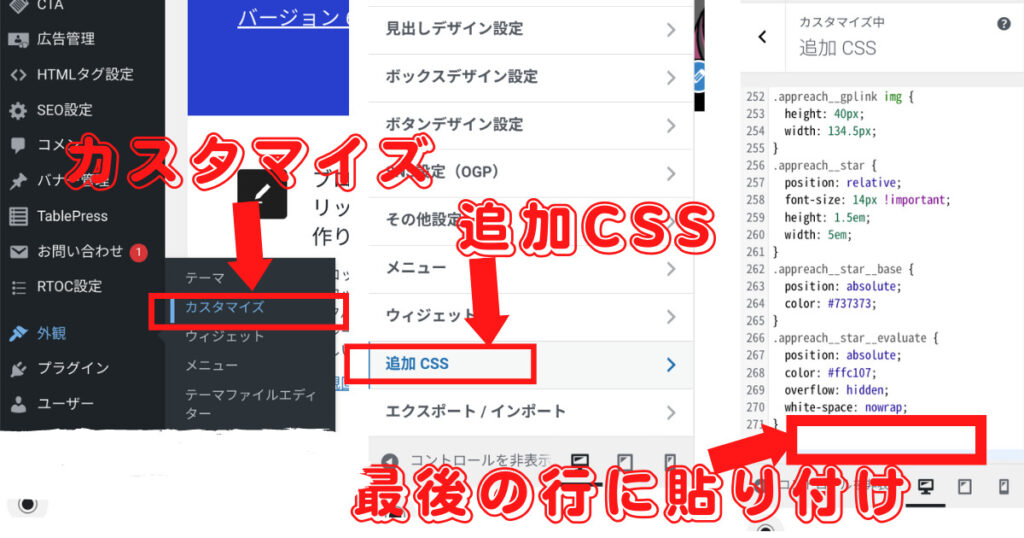
下の順に行っていきましょう。
- カスタマイズ
- 追加CSS
- 最後の行に貼り付け
貼り付けると新コードが使えますよ!
ここまでが新コードのつかい方です。使えるようになったかなー??
アプリーチの使い方まとめ

アプリーチは素敵なデザインでアプリの紹介を行うことができる素敵なサイトです。
あなたのブログを素敵にしてくれますのでどんどん使わせてもらいましょうね!
スマホゲームなんかの紹介にはアプリーチがとってもいいよ〜。
さあ、アプリーチを使いこなしてアプリ紹介を頑張ろう!
NFTゲームをやってお金を稼ぐのと同時にNFTゲームブログもやってみませんか?
NFTゲームブログはこれからどんどん盛んになるNFTゲームを題材としたブログで収益性の高い副業となります。
NFTゲームブログの始め方や儲け方を解説したブログ記事がありますのでぜひ御覧ください!